Case de CRO: Um simples design de CTA, pode interferir nas conversões?
Nerau
setembro 5, 2024
Como aumentamos em 140% os cliques em CTAs na Farmácia Indiana!
Problema inicial
A Farmácia Indiana, uma das maiores redes de farmácias do Brasil com mais de 100 lojas físicas e uma presença digital robusta, resolveu criar um novo desafio: oferecer a melhor experiência digital do país!
A empresa já era muito conhecida por ter uma ampla gama de produtos e medicamentos, além de contar com uma excelente experiência pós-venda e um número gigantesco de clientes fidelizados. Mas, além disso, a Indiana queria que a experiência do seu site fosse fluída e que os usuários pudessem ter a mesma personalização e sensação de bom atendimento que encontram em suas lojas físicas.
Com isso, a Indiana buscou a Nerau CX, e há mais de 3 anos, iniciou um processo de otimização contínua em sua loja com o serviço de CRO. Os ganhos nesses anos já foram muitos! E hoje, estamos aqui para compartilhar mais uma vitória, mais um case de melhoria que resultou em grandes resultados.
Construção da hipótese:
Após algumas análises notamos que no Desktop, alguns elementos muito importantes para a retenção dos usuários no site, não ficavam visíveis na primeira dobra. Os usuários precisavam rolar a página para visualizá-los, o que muitas vezes não acontecia.
Testamos reposicionar alguns elementos e em todos os testes, concluímos que a primeira dobra era uma área valiosa e que os elementos ali exibidos ajudavam e muito, a manter os usuários engajados com as páginas internas.

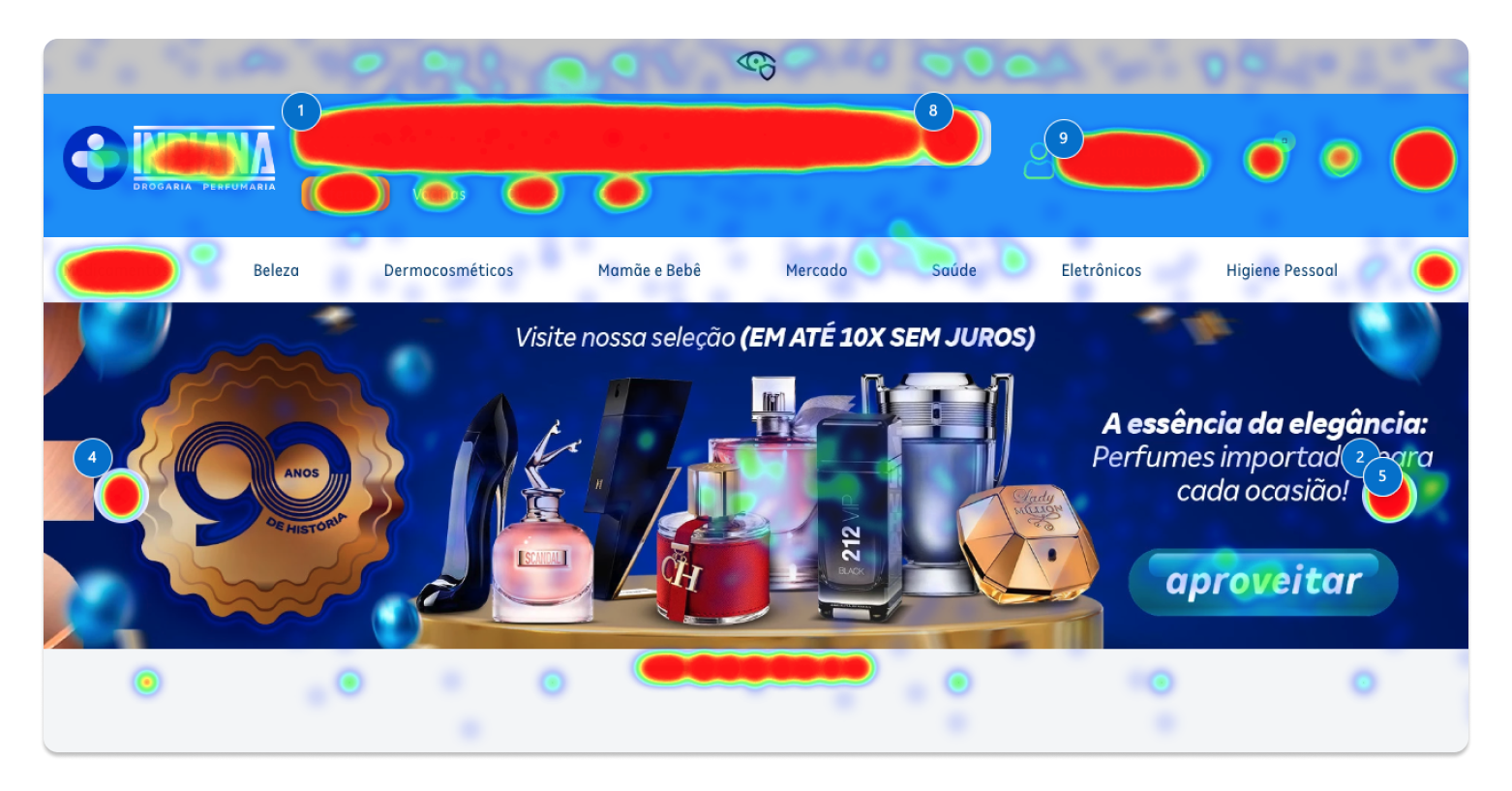
Mesmo após muitos ajustes, notamos que o header da loja ocupava uma grande área. Isso reduzia o espaço visível da primeira dobra na maioria das telas, fazendo com que muitos elementos importantes ficassem ocultos da segunda dobra em diante. Como resultado, esses elementos, apesar de serem relevantes e atraírem cliques, acabavam tendo menor visibilidade e, consequentemente, menos interações.
O objetivo então, passou a ser a reorganização dos elementos do header, ajustando seu layout para que ocupasse menos espaço, sem que fosse necessário remover os itens que já atraiam cliques.
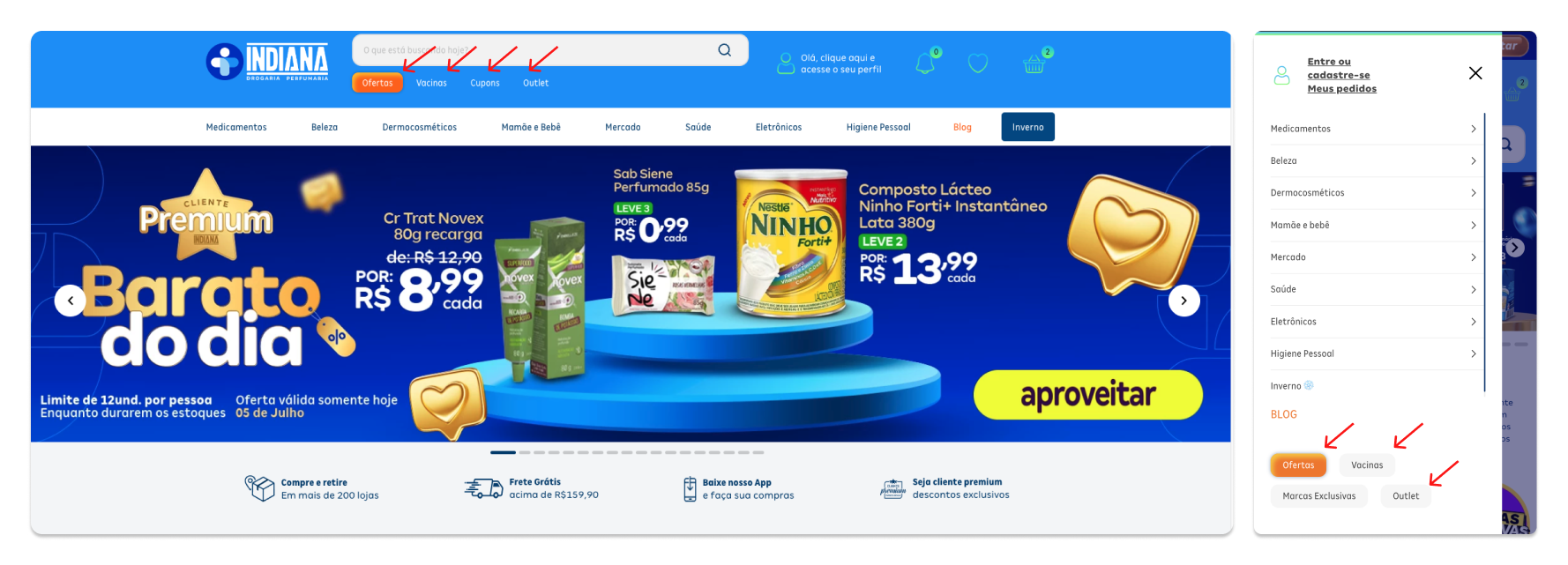
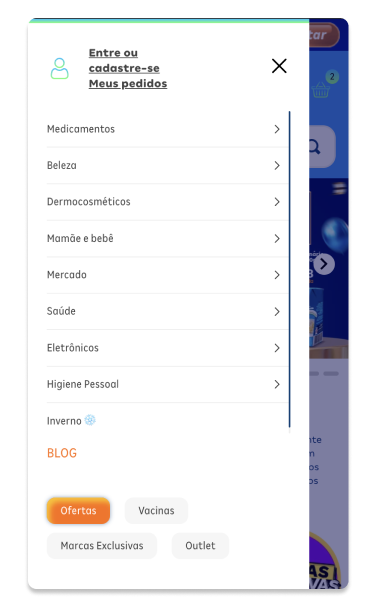
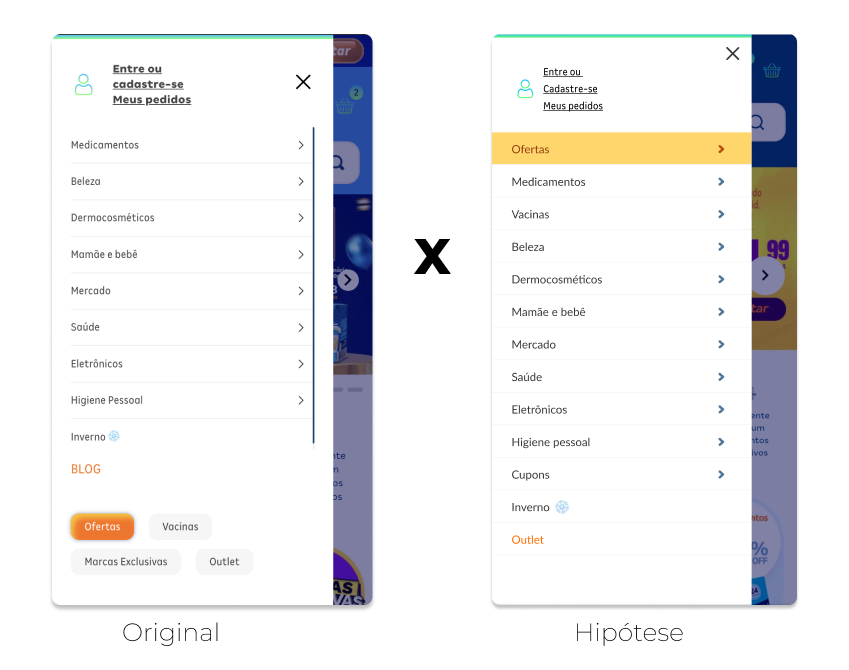
 Já no Mobile, o desafio era semelhante, porém o foco era o menu hambúrguer. Alguns botões importantes para a navegação estavam posicionados no final do menu, abaixo da lista completa de categorias, o que significava que em muitos dispositivos, o usuário precisava abrir o menu e ainda rolar a tela para encontrá-los. Isso resultava em baixa interação com esses botões, que eram essenciais para a retenção dos usuários no site e para conversão.
Já no Mobile, o desafio era semelhante, porém o foco era o menu hambúrguer. Alguns botões importantes para a navegação estavam posicionados no final do menu, abaixo da lista completa de categorias, o que significava que em muitos dispositivos, o usuário precisava abrir o menu e ainda rolar a tela para encontrá-los. Isso resultava em baixa interação com esses botões, que eram essenciais para a retenção dos usuários no site e para conversão. O objetivo aqui era melhorar o layout do menu, reposicionando os botões de categorias em um local de maior destaque, para garantir que os usuários os visualizassem e clicassem sem precisar rolar a tela.

Execução e Metodologia: O Processo de Testes
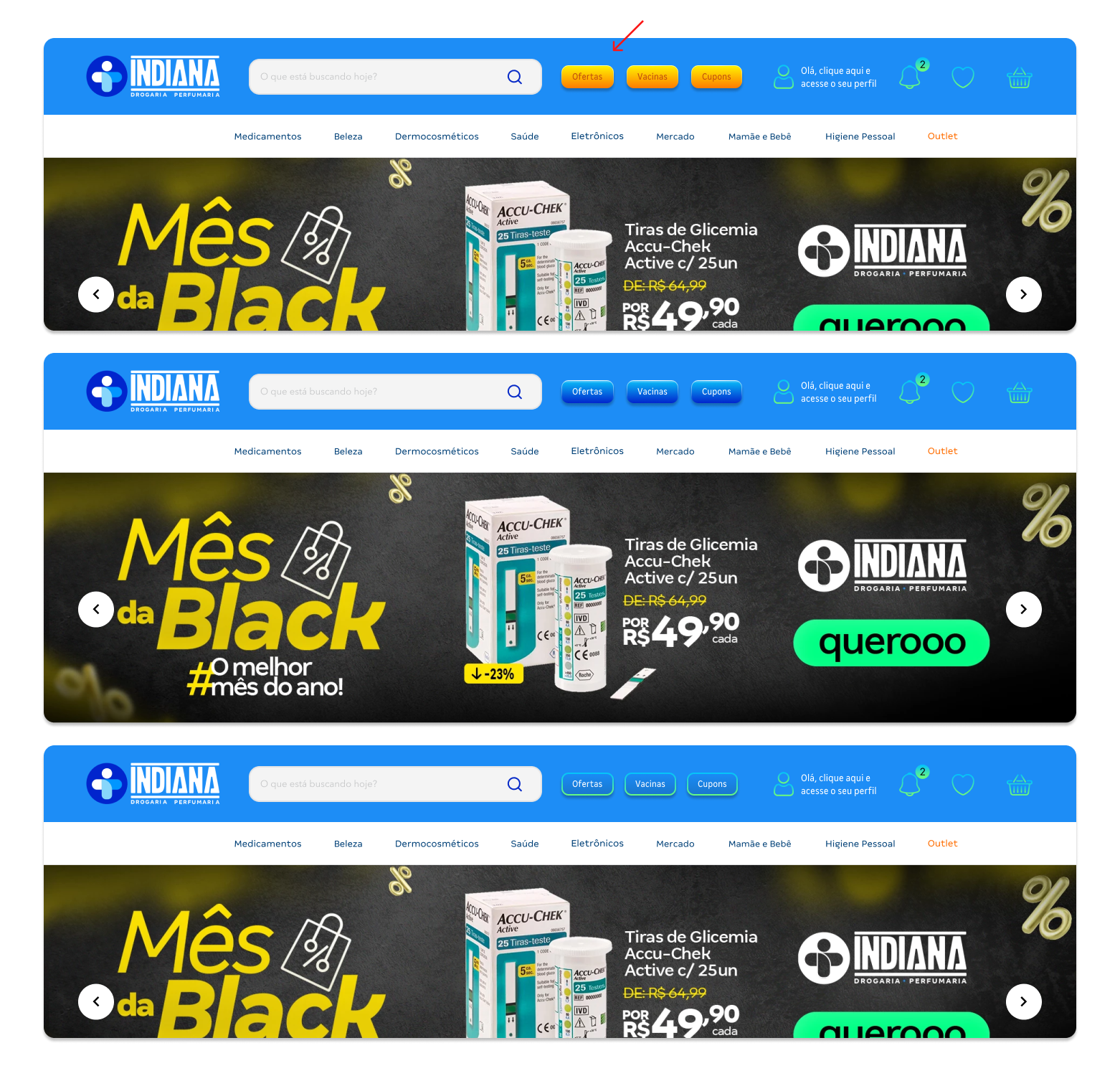
- O que foi desenvolvido para o Desktop: O nosso objetivo principal era reduzir o tamanho do header, e nós começamos pelo campo de busca.
Através do GA4, levantamos os termos mais buscados e a quantidade de caracteres que eles ocupavam em média. Com essa informação, nosso time de designers conseguiu propor uma redução viável para este campo, sem prejudicar a usabilidade.

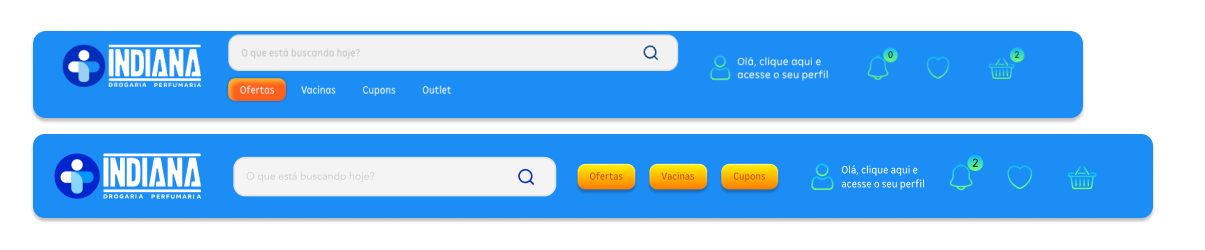
Além disso, os botões de categorias mais clicados puderam ser reposicionados ao lado da busca, o que reduziu em 25% a altura do header.
Neste elemento, foram testadas múltiplas versões (A/B/C/D) com variações de cores e tamanhos. A ideia era encontrar o design que proporcionasse maior destaque visual e estimulasse os usuários a clicarem nas categorias e fosse posicionado de forma que reduzisse a altura do header.

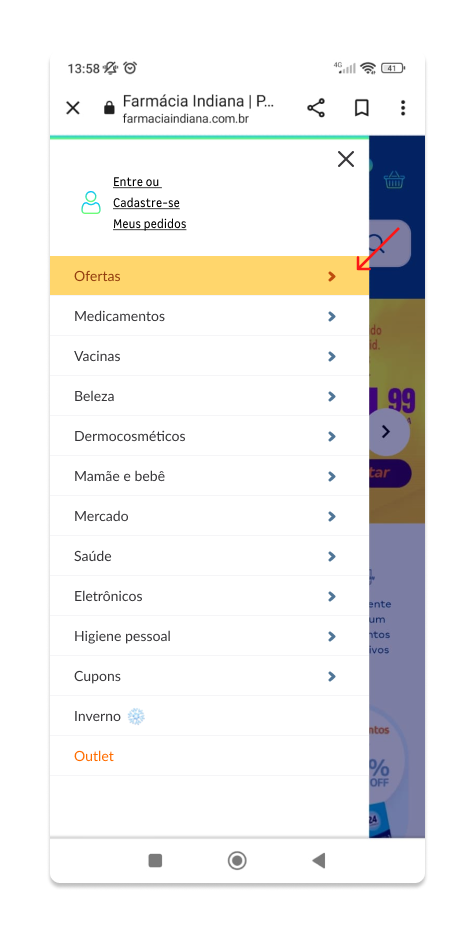
- O que foi desenvolvido para o mobile: O objetivo principal, era trazer a mesma visibilidade que os botões de categorias tinham em desktop, para o mobile. Sem a necessidade de exibi-los no header da loja, ou seja, fora do menu.
A hipótese inicial era que ao colocar as categorias em destaque dentro do menu hambúrguer, com um layout visual diferenciado (como ícones ou cores de fundo), o número de cliques nessas categorias possivelmente aumentaria.

Esses testes foram configurados e monitorados por meio de ferramentas de análise e otimização, garantindo que os dados coletados fossem precisos e possibilitassem uma análise clara dos resultados.
Para execução deste teste utilizamos a VWO. A Nerau CX é uma agência certificada VWO, e coleciona cases de sucesso em parceria com essa renomada ferramenta, mundialmente conhecida.
Resultados: Impacto dos Testes na Conversão
Os resultados dos testes foram expressivos, mostrando como pequenas mudanças no design e na disposição dos elementos podem impactar significativamente a performance de um e-commerce:
- No Desktop: A versão dos botões que utilizou uma cor amarela com maior destaque visual foi a que apresentou o melhor desempenho, gerando um aumento de 3% nos cliques e uma taxa de conversão em vendas 55% maior em comparação com outras opções.
- No Mobile: A nova disposição das categorias no menu hambúrguer resultou em um aumento de 140% nos cliques e uma taxa de conversão em vendas 52% maior nas categorias em destaque, comprovando a eficácia do novo layout.
Esses resultados demonstram a importância de testar diferentes variações e otimizar continuamente a experiência do usuário. Com essas melhorias, a Farmácia Indiana conseguiu aumentar significativamente o engajamento, além de melhorar a taxas de conversão dos usuários que interagiam com os elementos alterados, impactando diretamente as vendas e a satisfação dos clientes.

Conclusão: Benefícios e Impacto do CRO para a Farmácia Indiana
Através da parceria com a Nerau CX, a Farmácia Indiana tem conseguido otimizar seu site de maneira estratégica, melhorando a visibilidade e a usabilidade dos elementos, tanto no desktop quanto no mobile. Os resultados falam por si: um aumento expressivo no número de cliques e uma melhora considerável na taxa de conversão.
Este case de sucesso demonstra como o CRO é uma ferramenta poderosa para qualquer e-commerce que deseja melhorar a performance do seu site. Ao testar e ajustar continuamente os elementos do layout, é possível proporcionar uma experiência de usuário mais fluida e engajante, resultando em maiores conversões e um aumento nas vendas.
Quer aumentar a conversão do seu e-commerce como a Farmácia Indiana? Entre em contato com a Nerau CX para realizar uma auditoria completa de CRO e descubra como pequenas mudanças podem gerar grandes resultados para o seu negócio.