Above The Fold: Encantando com a primeira dobra.
Nerau
novembro 27, 2023
Se você já esteve envolvido com marketing digital, design de sites ou comércio eletrônico, é provável que tenha ouvido falar do termo “above the fold”. Mas você sabe o que a “primeira dobra” de um site significa? Por que ele é importante ou o que incluir nessa área?
Neste artigo, te explicaremos isso e muito mais sobre essa porção dos sites, e-commerces e landing pages. Com essas dicas, você poderá encantar seus visitantes desde o primeiro momento. Acompanhe!
Primeira dobra (above the fold): o que é?
A primeira dobra, também conhecida como “above the fold” (acima da dobra), é a parte superior de uma página da web que é visível sem a necessidade de rolar a tela.

Esse conceito pode até parecer estranho aplicado no contexto digital, mas conhecendo sua origem fica mais fácil compreendê-lo. O termo é emprestado da época da imprensa tradicional, quando era usado para se referir à parte que ficava exposta dos jornais nas bancas, literalmente acima da dobra.
Ou seja, os conteúdos “above the fold” tinham maior destaque e alcance, e por isso costumavam (e precisavam!) ser mais atrativos para quem lia e valiosos para os jornais. A mesma lógica se aplica ao conteúdo hoje exibido nos sites.
Em um mundo onde os usuários têm uma atenção cada vez mais limitada, a primeira dobra deve abrigar elementos-chave, como o menu de navegação, recursos visuais ricos e textos introdutórios. O objetivo é capturar a atenção do usuário e incentivá-lo a explorar mais.
Por que a primeira dobra é tão importante?
A primeira dobra (above the fold) é crucial porque é a oportunidade (muitas vezes, única) de causar impacto e engajar seus usuários. Sabe aquela ideia de que é a primeira impressão que fica? Então!
Sua marca precisa oferecer aos visitantes uma primeira impressão positiva e consistente, que os conduza aos próximos passos da jornada de compra. E isso é uma conquista que depende significativamente do conteúdo e design da primeira dobra do seu site, e-commerce ou landing page!
Essa área merece atenção especial porque os usuários geralmente decidem em poucos segundos se desejam permanecer em uma página ou não. E eles costumam fazer isso se atendo apenas às informações que encontram nessa “visão inicial”.
Estudos mostram que os usuários passam cerca de 57% do tempo de visualização da página acima da dobra e que há uma diminuição acentuada da atenção após a dobra.
Outro levantamento feito pelo Nielsen Norman Group constatou que a diferença média na forma como os usuários tratam as informações acima e abaixo da dobra é de 84%.
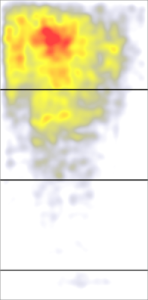
O mapa de calor abaixo demonstra isso na prática. Ele foi gerado com base em 57.453 fixações de rastreamento ocular em uma ampla variedade de páginas, excluindo páginas de pesquisa e resultados de pesquisa.

A faixa preta superior indica a dobra da página do estudo; as demais representam cada tela adicional após a rolagem. As áreas em vermelho indicam onde os usuários mais olharam, enquanto que as áreas brancas são as que praticamente não tiveram visualizações.
Resumindo: é essencial aproveitar ao máximo esse espaço, desenvolver uma interface organizada, amigável e com forte apelo visual, e criar a necessidade do usuário rolar a página e continuar navegando.
Para isso, claro, não existe receita pronta, mas existem algumas boas práticas que valem a pena ser consideradas e testadas…
5 boas práticas para encantar seus usuários com a primeira dobra
Confira dicas que podem ajudar a tornar a primeira dobra de um site a porta de entrada para muitas conversões:
1. Menos é mais
A primeira dobra é o contato inicial de um potencial cliente, sendo assim, ela deve conter o seu melhor conteúdo e não todo o seu conteúdo.
Na tentativa de incluir o máximo de recursos e informações acima da dobra, muitas marcas acabam, na verdade, aumentando as chances do usuário se distrair, se sentir confuso e chegar à conclusão de que o site não tem o que ele procura.
Uma interface muito carregada pode se tornar opressora ou desinteressante, pois não há um caminho visual claro a ser percorrido. Portanto, pense nessa área como uma capa de revista ou livro, apenas informações selecionadas e estratégicas devem ser incluídas nela.
Certifique-se de que a primeira dobra do seu site seja visualmente atraente e organizada, com um layout limpo. E, também, que ela transmita de forma concisa e clara o propósito do seu site ou página.
Para isso, é interessante usar cores harmoniosas, imagens de alta qualidade, um título impactante e uma mensagem que capte a atenção imediatamente. A melhor versão pode ser definida e constantemente otimizada através de testes e análises.

A página inicial de buscas do Google é um ótimo exemplo disso.
2. Capriche no H1 e slogan
Os textos da primeira dobra precisam ser claros e atraentes, e, normalmente, funcionam melhor quando são concisos. Considere que os usuários devem conseguir saber exatamente qual problema você resolverá ao ler o conteúdo “above the fold” e que eles não dedicarão mais do que alguns segundos para fazer isso.
Então, o objetivo é trazer em seu título e slogan uma promessa de valor poderosa e que reflita a entrega e a personalidade da marca em poucas palavras. Aqui, é melhor ser claro do que criativo – ainda que uma combinação das duas coisas seja o cenário ideal.
3. Inclua um CTA
Se deseja que os visitantes realizem ações específicas, como se inscrever em uma lista de e-mails, comprar um produto ou iniciar um teste gratuito, coloque esse call-to-action (CTA) na forma de um botão na primeira dobra.
Um CTA é uma ótima estratégia para fisgar o usuário e levá-lo até ao degrau seguinte do processo de conversão. Afinal, além da missão de explicar a proposta de valor da sua marca, a primeira dobra serve (e deve servir) para sinalizar que há mais conteúdo de valor abaixo e para além dela.
Para criar um CTA que converte, lembre-se de usar uma linguagem persuasiva, um texto curto e direto, e uma mensagem que corresponda exatamente ao que o usuário vai encontrar no passo seguinte – para não frustrar suas expectativas.
A posição, as cores e o tamanho do botão também podem influenciar na taxa de conversão. A melhor forma de definir a melhor disposição do seu CTA é através de testes A/B e de usabilidade.
Leia também: Qual a cor ideal para utilizar em CTAs?
4. Direcione a navegação
Uma boa prática não só para a primeira dobra, mas de CRO como um todo é priorizar a navegabilidade. Seu conteúdo deve ser fácil de interagir e a experiência do usuário fluida e intuitiva. O design do site deve guiar o visitante para onde ele deseja ir – e você quer que ele vá.
Nesse sentido, a orientação é manter as opções de navegação visíveis e lógicas, posicionar o menu no topo da página (conforme manda a convenção) com apenas os itens realmente relevantes para o usuário e incluir indicadores visuais que sugiram a rolagem, orientem os usuários e os incentive a continuar navegando.
Esses aspectos são importantes em todas as páginas e porções do seu site, e-commerce ou landing page, mas são fundamentais na primeira dobra.
5. Deixe óbvio que há mais a ser explorado
Às vezes, a melhor estratégia para fazer com que seus usuários rolem a página e continuem navegando é deixar extremamente claro que eles devem fazer isso. É possível criar esse chamariz de diversas formas, como por exemplo:
- Desenvolvendo um design que desperte a curiosidade para além da dobra;
- Incluindo setas, textos ou outros elementos chamando para a rolagem;
- Configurando botões de rolagem automática.

O site do Uber Eats tem uma estratégia de design simples e interessantíssima para instigar a rolagem da página.
Aprimore o conteúdo da primeira dobra do seu site já
Agora que você compreende a importância da primeira dobra e conheceu algumas boas práticas, é hora de aplicar esses conceitos ao seu site.
Lembre-se de que o CRO é um processo contínuo, e a otimização da primeira dobra é apenas o começo. Teste, analise e ajuste conforme necessário para melhorar a experiência do usuário e alcançar seus objetivos. Explore nossos conteúdos sobre CRO para saber mais sobre o assunto!
E se quiser um parceiro sólido para otimizar a primeira dobra das suas páginas na web, conte com a Nerau! Nós somos especialistas em CRO, realizamos testes nessa área com frequência e estamos prontos para te ajudar a encantar seus visitantes desde o primeiro instante e elevar os resultados da sua marca.
Vamos bater um papo para podermos, juntos, bater as suas metas!